NameSpace
서버와 클라이언트가 연결되면 실시간 데이터 공유가 가능한데, socket을 그냥 사용하면 모든 데이터가 모든 socket으로 들어가게된다.
하지만 특정 페이지에서 소켓이 보내주는 모든 실시간 데이터를 모두 받을 필요가 없다.
그래서 특정 노드끼리만 연결한 것이 namespace이다. 즉 같은 네임스페이스 소켓 끼리만 통신을한다.
@WebSocketGateway() //게이트웨이 설정
export class ChatGateway{
@WebSocketServer() server: Server; // 웹소켓 인스턴스 생성
@SubscribeMessage('message') //해당 이벤트 구독
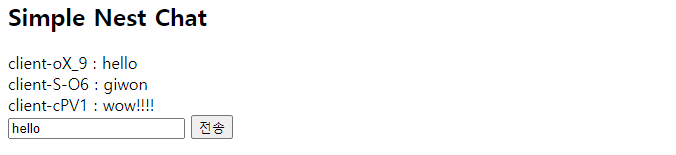
handleMessage(socket: Socket, data: any): void {
this.server.emit('message', `client-${socket.id.substring(0,4)} : ${data}`,);
}
}
게이트웨이 네임스페이스 설정
@WebSocketGateway({namespace: 'chat'}) //게이트웨이 설정
export class ChatGateway{
@WebSocketServer() server: Server; // 웹소켓 인스턴스 생성
@SubscribeMessage('message') //해당 이벤트 구독
handleMessage(socket: Socket, data: any): void {
this.server.emit('message', `client-${socket.id.substring(0,4)} : ${data}`,);
}
}
'WEB > WebSocket' 카테고리의 다른 글
| (WebSocket) NestJS 채팅 어플리케이션 만들기 (0) | 2024.05.04 |
|---|---|
| 웹소켓 (0) | 2024.05.04 |