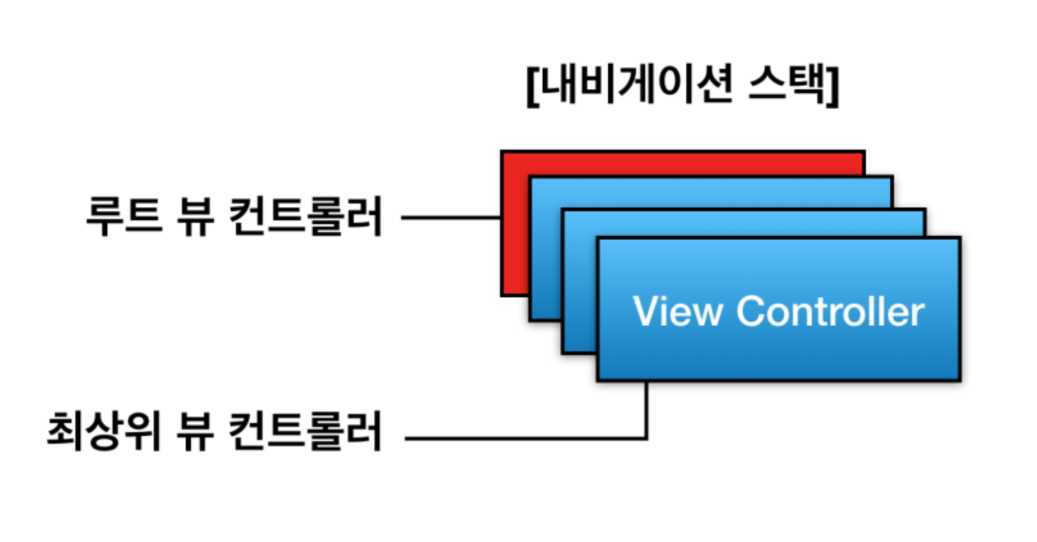
플러터에서 화면 간 이동은 Stack 구조를 이용하고 있다.
화면에 보여주는 페이지는 Stack의 최상단에 있는 페이지가 되고, 현재 화면에서 다른 화면으로 이동할 때는,
Navigator.Push() 메소드를 사용하여 MaterialPageRoute 클래스에 이동하려고 하는 화면 클래스를 파라미터로 전달하여 Stack에 추가한다.
이전 화면 이동을 원하면 Navigator.Pop() 메소드를 사용
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
},
#############################
onPressed: () {
Navigator.pop(context);
},

Routes
각각의 페이지를 분리하여 파일에 저장하고 경로를 설정한 다음 Routes를 이용하여 화면을 이동하는 방법을 알아보자.
main.dart에서 라우팅을 하기 위해선 화면 페이지와 라우트명을 매핑해야 한다.
이번 실습에선 main.dart에서 home_page.dart와 second_page.dart파일을 이용해서 이동을 할 것이다.
initialRoute : 초기화면지정
routes : 화면 페이지와 라우트명 매핑
return MaterialApp(
title: 'navigation example',
initialRoute: '/home',
routes: {
'/home' : (context) => MyHomePage(),
'/second_page' : (context) => SecondPage(),
},
home: MyHomePage(),
);
'Mobile > Flutter' 카테고리의 다른 글
| (Flutter) 입력 위젯 (0) | 2024.05.05 |
|---|---|
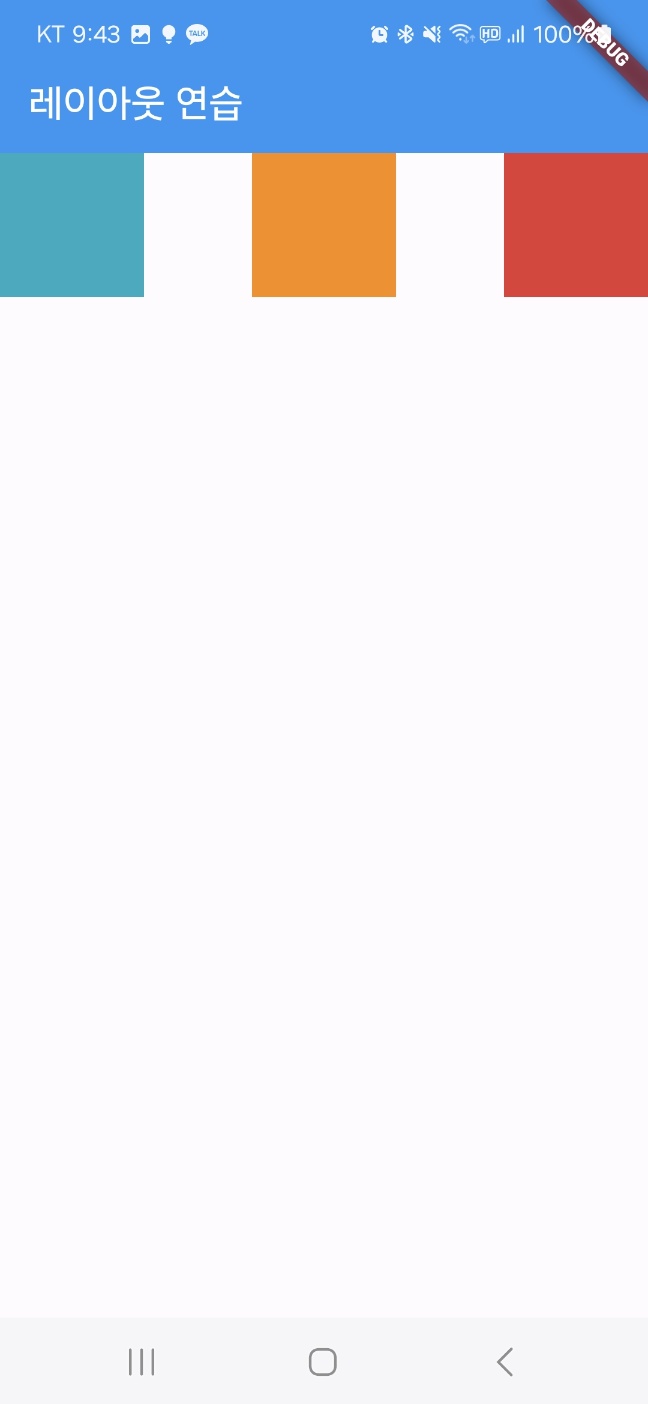
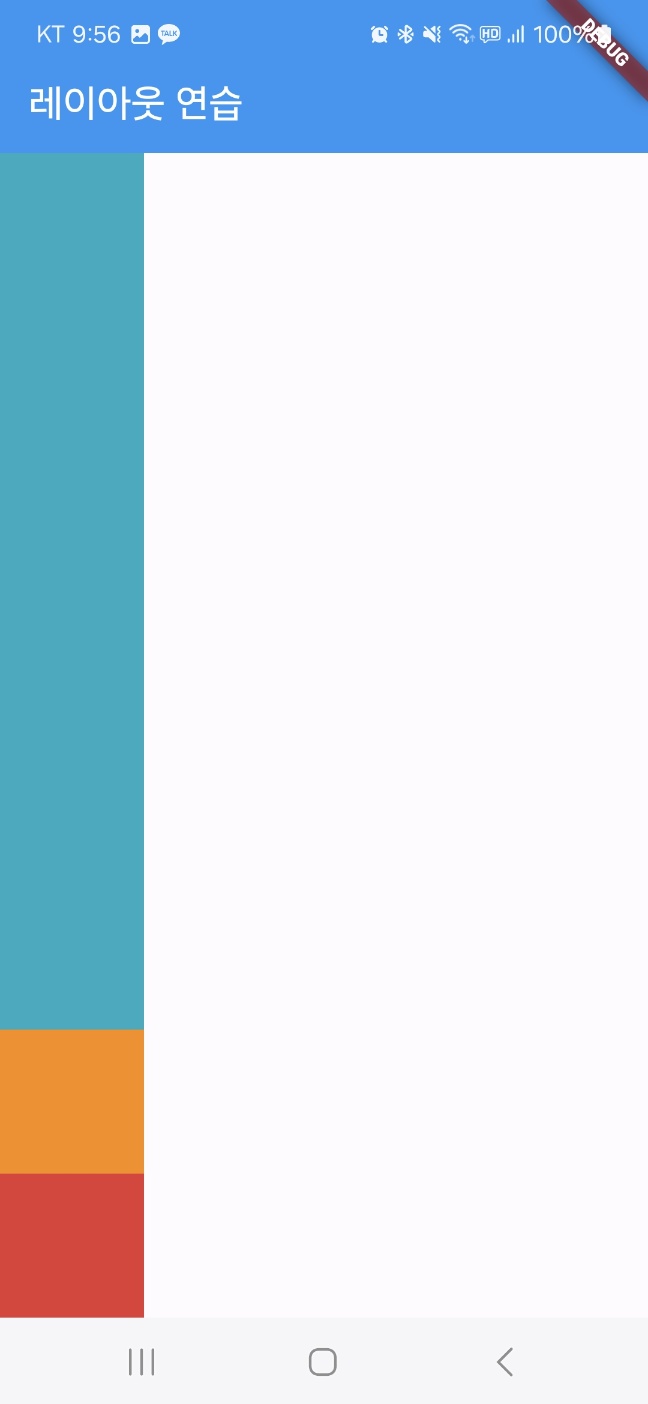
| (Flutter) 레이아웃 flex, stack, align, SizedBox (0) | 2024.05.03 |
| (Flutter) 레이아웃 (0) | 2024.05.01 |
| (Flutter) SafeArea (0) | 2024.04.28 |
| (Flutter) Image / Icon (0) | 2024.04.28 |