flex : 각 컨테이너마다 확장되는 비율을 다르게 지정한다. flex에 정의된 비율에 따라 컨테이너가 늘어난다.
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.only(),
width: 80,
height: 80,
color: Colors.cyan[600],
),
),
Expanded(
flex: 2,
child: Container(
width: 80,
height: 80,
color: Colors.orange[600],
),
),
Expanded(
flex: 3,
child: Container(
width: 80,
height: 80,
color: Colors.red[600],
),
),

Stack : 위젯을 수평 또는 수직 방향으로 쌓아 배치하는 위젯, 하위 위젯들은 작성된 순서대로 가장 아래부터 쌓여 배치, 가장 먼저 수행되는 위젯이 가장 아래에 위치한다.
Expanded(
flex: 1,
child: Container(
margin: EdgeInsets.only(),
width: 500,
height: 500,
color: Colors.cyan[600],
),
),
Expanded(
flex: 2,
child: Container(
width: 300,
height: 300,
color: Colors.orange[600],
),
),
Expanded(
flex: 3,
child: Container(
width: 100,
height: 100,
color: Colors.red[600],
),
),

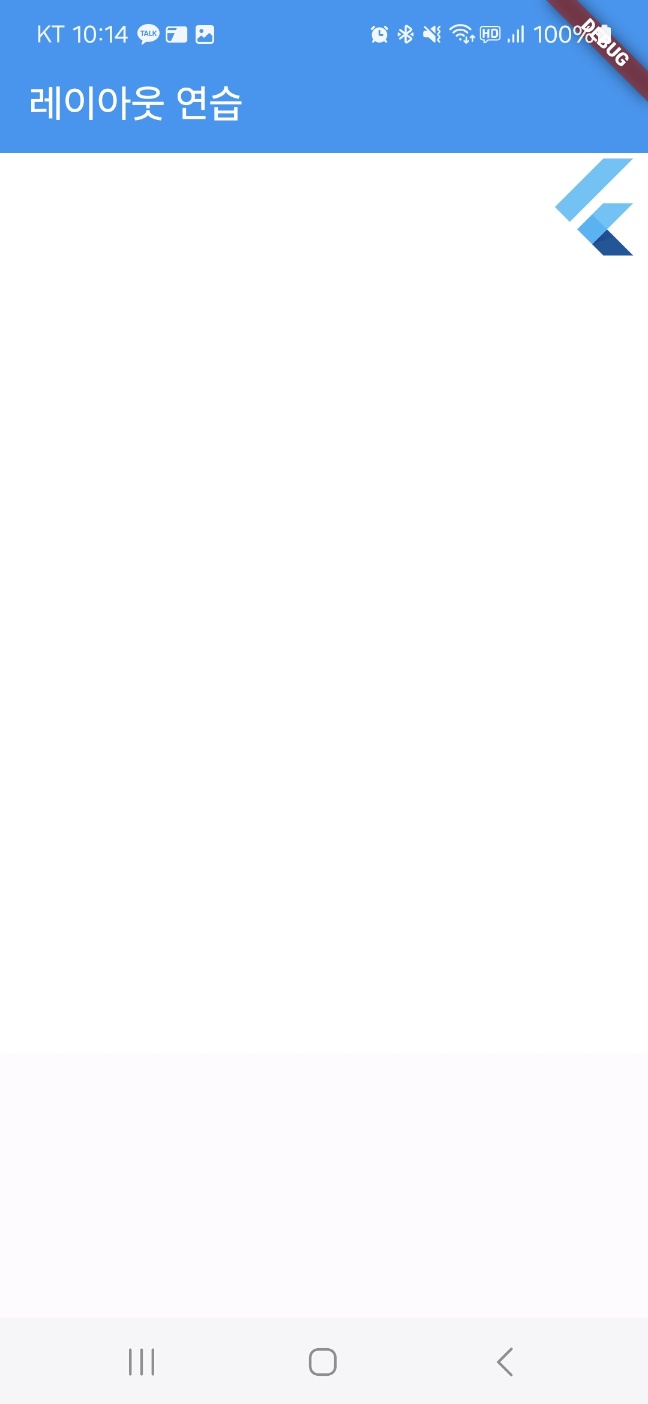
align : 하위 위젯의 위치를 지정한다.
Container(
width: 600,
height: 500,
color: Colors.white,
child: const Align(
alignment: Alignment.topRight,
child: FlutterLogo(
size: 60,
),
),
)

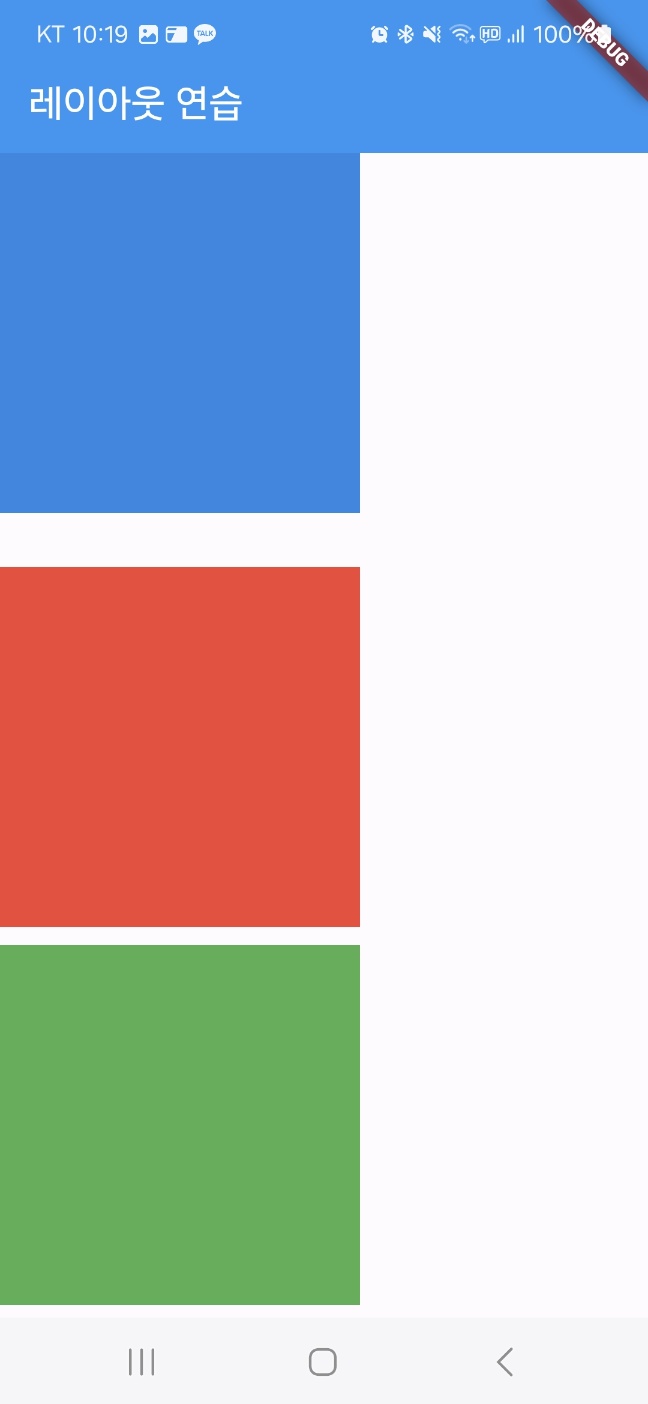
SizedBox : 너비또는 높이를 가진 빈 상자 위젯
Container(
width: 200,
height: 200,
color: Colors.blue[600]
),
SizedBox(height: 30.0,),
Container(
width: 200,
height: 200,
color: Colors.red
),
SizedBox(height: 10.0,),
Container(
width: 200,
height: 200,
color: Colors.green,
),

'Mobile > Flutter' 카테고리의 다른 글
| (Flutter) 내비게이션 (0) | 2024.05.06 |
|---|---|
| (Flutter) 입력 위젯 (0) | 2024.05.05 |
| (Flutter) 레이아웃 (0) | 2024.05.01 |
| (Flutter) SafeArea (0) | 2024.04.28 |
| (Flutter) Image / Icon (0) | 2024.04.28 |